5-6. 부트스트립 연동
About
이번 장에서는 앞에서 만든 사용자 페이지에 디자인을 적용하겠습니다. bootstrap을 적용하도록 하겠습니다.
수정해야하는 페이지는 아래와 같습니다.
- templates/bookmark/bookmark_confirm_delete.html
- templates/bookmark/bookmark_create.html
- templates/bookmark/bookmark_detail.html
- templates/bookmark/bookmark_list.html
- templates/bookmark/bookmark_update.html
추가해야하는 페이지는 다음과 같습니다.
템플릿 페이지 적용
- HTML 페이지에서 반복적으로 사용하는 부분에 대해서 매번 각각의 페이지에 작성 하면 비 효율적입니다. 따라서, 템플릿 페이지를 만들어서 그 부분을 확장해서 사용하도록 하겠습니다.
5-6-2. 프로젝트 설정 파일(settings.py) 추가
py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [],
'DIRS': [ BASE_DIR / 'templates'], # 이 부분을 변경함.
....
.....TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [],
'DIRS': [ BASE_DIR / 'templates'], # 이 부분을 변경함.
....
.....5-6-3. Tempate
이번 장에서는 하면 UI 에 해당하는 템플릿을 작성하겠습니다.
- BASE 템플릿 HTML 파일 작성
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
{% load static %}
<link rel="stylesheet" href="{% static 'style.css' %}">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Django Bookmark</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
</div>
</nav>
<p></p>
<div class="row">
<div class="col">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
{% load static %}
<link rel="stylesheet" href="{% static 'style.css' %}">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Django Bookmark</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
</div>
</nav>
<p></p>
<div class="row">
<div class="col">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>windows command
C:\hyungsik74\pycharm\bookmark-project> cd C:\hyungsik74\pycharm\bookmark-project\bookmark
C:\hyungsik74\pycharm\bookmark-project\bookmark> cd
C:\hyungsik74\pycharm\bookmark-project\bookmark
C:\hyungsik74\pycharm\bookmark-project\bookmark> mkdir templates
C:\hyungsik74\pycharm\bookmark-project\bookmark> mkdir templates\bookmark
C:\hyungsik74\pycharm\bookmark-project\bookmark> cd templates\bookmark
C:\hyungsik74\pycharm\bookmark-project\bookmark\templates\bookmark> notepad bookmark_list.html
linux command
$/home/hyungsik74/pycharm/bookmark-project> cd /home/hyungsik74/pycharm/bookmark-project/bookmark
$/home/hyungsik74/pycharm/bookmark-project/bookmark> pwd
/home/hyungsik74/pycharm/bookmark-project/bookmark
$/home/hyungsik74/pycharm/bookmark-project/bookmark> mkdir templates
$/home/hyungsik74/pycharm/bookmark-project/bookmark> mkdir templates/bookmark
$/home/hyungsik74/pycharm/bookmark-project/bookmark> cd templates/bookmark
$/home/hyungsik74/pycharm/bookmark-project/bookmark/templates/bookmark> vi bookmark_list.html
html
{% extends 'base.html' %}
{% block title %}Bookmark List{% endblock %}
{% block content %}
<div class="btn-group">
<a href="{% url 'bookmark:add' %}" class="btn btn-info">Add Bookmark</a>
</div>
<p></p>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Site</th>
<th scope="col">URL</th>
<th scope="col">Modify</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
{% for bookmark in object_list %}
<tr>
<td>{{forloop.counter}}</td>
<td><a href="{% url 'bookmark:detail' pk=bookmark.id %}">{{bookmark.site_name}}</a></td>
<td><a href="{{bookmark.url}}" target="_blank">{{bookmark.url}}</a></td>
<td><a href="{% url 'bookmark:update' pk=bookmark.id %}" class="btn btn-success btn-sm">Modify</a></td>
<td><a href="{% url 'bookmark:delete' pk=bookmark.id %}" class="btn btn-danger btn-sm">Delete</a></td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}{% extends 'base.html' %}
{% block title %}Bookmark List{% endblock %}
{% block content %}
<div class="btn-group">
<a href="{% url 'bookmark:add' %}" class="btn btn-info">Add Bookmark</a>
</div>
<p></p>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Site</th>
<th scope="col">URL</th>
<th scope="col">Modify</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
{% for bookmark in object_list %}
<tr>
<td>{{forloop.counter}}</td>
<td><a href="{% url 'bookmark:detail' pk=bookmark.id %}">{{bookmark.site_name}}</a></td>
<td><a href="{{bookmark.url}}" target="_blank">{{bookmark.url}}</a></td>
<td><a href="{% url 'bookmark:update' pk=bookmark.id %}" class="btn btn-success btn-sm">Modify</a></td>
<td><a href="{% url 'bookmark:delete' pk=bookmark.id %}" class="btn btn-danger btn-sm">Delete</a></td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}-- bookmark_create.html
windows command
C:\hyungsik74\pycharm\bookmark-project\bookmark> cd templates\bookmark
C:\hyungsik74\pycharm\bookmark-project\bookmark\templates\bookmark> notepad bookmark_create.html
linux command
$/home/hyungsik74/pycharm/bookmark-project/bookmark> cd templates/bookmark
$/home/hyungsik74/pycharm/bookmark-project/bookmark/templates/bookmark> vi bookmark_create.html
html
{% extends 'base.html' %}
{% block title %}Bookmark Add{% endblock %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
{{form.as_p}}
<input type="submit" value="Add" class="btn btn-info btn-sm">
</form>
{% endblock %}{% extends 'base.html' %}
{% block title %}Bookmark Add{% endblock %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
{{form.as_p}}
<input type="submit" value="Add" class="btn btn-info btn-sm">
</form>
{% endblock %}-- bookmark_detail.html
windows command
C:\hyungsik74\pycharm\bookmark-project\bookmark> cd templates\bookmark
C:\hyungsik74\pycharm\bookmark-project\bookmark\templates\bookmark> notepad bookmark_detail.html
linux command
$/home/hyungsik74/pycharm/bookmark-project/bookmark> cd templates/bookmark
$/home/hyungsik74/pycharm/bookmark-project/bookmark/templates/bookmark> vi bookmark_detail.html
html
{% extends 'base.html' %}
{% block title %}Detail{% endblock %}
{% block content %}
{{object.site_name}}<br/>
{{object.url}}
{% endblock %}{% extends 'base.html' %}
{% block title %}Detail{% endblock %}
{% block content %}
{{object.site_name}}<br/>
{{object.url}}
{% endblock %}-- bookmark_update.html
windows command
C:\hyungsik74\pycharm\bookmark-project\bookmark> cd templates\bookmark
C:\hyungsik74\pycharm\bookmark-project\bookmark\templates\bookmark> notepad bookmark_update.html
linux command
$/home/hyungsik74/pycharm/bookmark-project/bookmark> cd templates/bookmark
$/home/hyungsik74/pycharm/bookmark-project/bookmark/templates/bookmark> vi bookmark_update.html
html
{% extends 'base.html' %}
{% block title %}Bookmark Add{% endblock %}
{% block content %}
<form action="{% url 'bookmark:update' bookmark.id %}" method="post">
{% csrf_token %}
{{form.as_p}}
<!-- {{form}} -->
<input type="submit" value="Update" class="btn btn-info btn-sm">
</form>
{% endblock %}{% extends 'base.html' %}
{% block title %}Bookmark Add{% endblock %}
{% block content %}
<form action="{% url 'bookmark:update' bookmark.id %}" method="post">
{% csrf_token %}
{{form.as_p}}
<!-- {{form}} -->
<input type="submit" value="Update" class="btn btn-info btn-sm">
</form>
{% endblock %}-- bookmark_confirm_delete.html
windows command
C:\hyungsik74\pycharm\bookmark-project\bookmark\templates\bookmark> notepad bookmark_confirm_delete.html
linux command
$/home/hyungsik74/pycharm/bookmark-project/bookmark/templates/bookmark> vi bookmark_confirm_delete.html
html
{% extends 'base.html' %}
{% block title %}Confirm Delete{% endblock %}
{% block content %}
<form action="" method="post">
{%csrf_token%}
<div class="aler alert-danger">Do you want to delete Bookmark "{{object}}"?</div>
<input type="submit" value="Delete" class="btn btn-danger">
</form>
{% endblock %}{% extends 'base.html' %}
{% block title %}Confirm Delete{% endblock %}
{% block content %}
<form action="" method="post">
{%csrf_token%}
<div class="aler alert-danger">Do you want to delete Bookmark "{{object}}"?</div>
<input type="submit" value="Delete" class="btn btn-danger">
</form>
{% endblock %}5-6-4. 실행하기
windows command
C:\hyungsik74\pycharm\bookmark-project> cd C:\hyungsik74\pycharm\bookmark-project
C:\hyungsik74\pycharm\bookmark-project> cd
C:\hyungsik74\pycharm\bookmark-project
C:\hyungsik74\pycharm\bookmark-project> py manage.py runserver
linux command
$/home/hyungsik74/pycharm/bookmark-project> cd /home/hyungsik74/pycharm/bookmark-project
$/home/hyungsik74/pycharm/bookmark-project> pwd
/home/hyungsik74/pycharm/bookmark-project
$/home/hyungsik74/pycharm/bookmark-project> python manage.py runserver
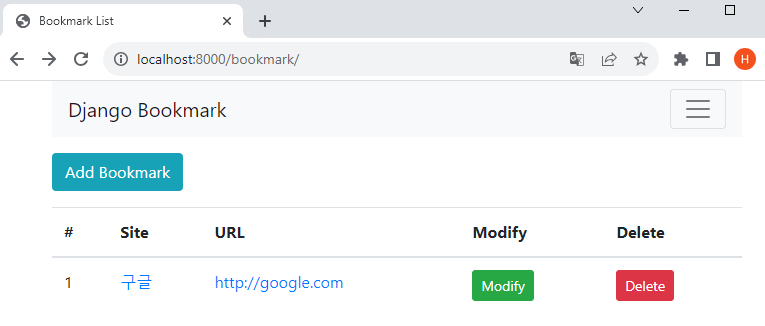
- 브라우저에서 http://127.0.0.1:8000/bookmark 접속합니다.
 그림5-6-4. 디자인 적용 후 사용자 화면
그림5-6-4. 디자인 적용 후 사용자 화면